Blog2020.06.1
久々にAdobe XDを起動しました!
そもそも“Adobe XDとはなんぞや”を簡単にご説明しましょう。
「Adobe XDを使用することで、デザイナーはより早く、正確に、高い品質で作業できます。インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。※Adobeサイト原文ママ」といったものであります。
『Adobe XD』の詳細はコチラ https://www.adobe.com/jp/products/xd.html
期待と挫折の試用体験
実は、一昨年に使い勝手を確認すべく試用してみたのですが、当時は『UIデザイン作成ツール』のようなものだと解釈していました。
XDで組んだレイアウトをそのままコーダーさんへ託すことで、発注作業がずいぶんスムーズになるのでは?と期待に胸をふくらませていた記憶があります。
アプリの起動や動作自体はスムーズで、写真・文字のサイズ感確認や、レイアウトを仮組みした状態でブラウザ上の簡易的なページ移動動作をお客様に提示できるのは魅力的でした。
しかし私自身が手掛けたデータの作り込みが下手だったのか……、
●XDのデータを制作者以外で共有するとデータが重すぎて表示されない(特にWinと相性が悪い)
●閲覧者によってフォント環境によって文字化け状態でプレビュー表示される
●コーダーさんへの発注は結局イラレで組んだデータの方が効率的だった
などなどデメリット要素も多かったため徐々に使用頻度も減り、結局1年くらい全くアプリを立ち上げることもなく放置しておりました。
途中Adobeセミナーにて実用例を学んだりもしたのですが、私が担当するWEB案件が少なかったためか、いまいち良さが掴めずにいました。
久々にXDを活用してみることに

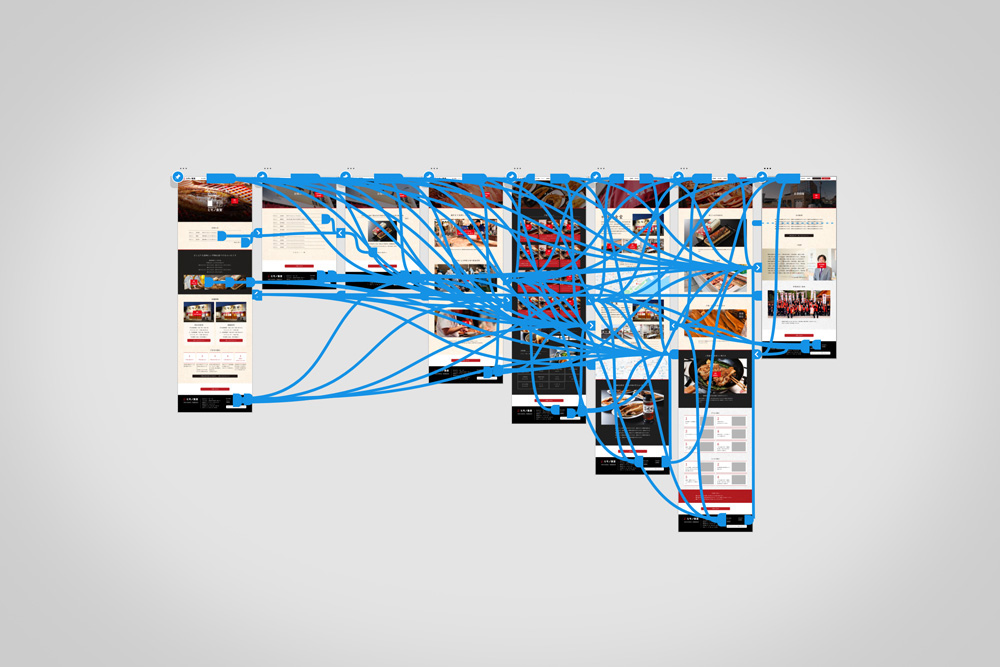
※『プロトタイプ』と呼ばれている、サイト内ページの移動を簡易的に組み込む作業画面
数か月前、久々にWEBサイト案件を担当することになったのですが、コロナ禍で案件が約2ヶ月中断。そんな中、ITシステム部でXDを上手く活用している者がいるとの情報を得て、案件再開にあたり再チャレンジすることにしました。
改めてお客様にページを提示する際に、よりリアルに確認していいただければとXDを使用してブラウザで説明する手段を選択。しかし、もともと試用程度の経験しかなく操作方法をほとんど忘れてしまっており、画像配置すら「?」となってしまう始末からの再始動でした。(歳かな……)
以前の経験から読み込み速度に注意し、1からXDでレイアウトを作り込むのではなく、イラレで作ったレイアウトを低解像度で画像化し、XDに全体配置してクリック枠のみ透明BOXを当て込んだ簡易的なデータで仕上げました。こんな簡易作業でできるデータでもブラウザで確認するには十分なクオリティが実現できたため、お客様との打ち合わせもスムーズに進めることができ、今後のXDの需要を再認識しました。
XD検定にも挑戦

Adobeサイトに「検定」のようなものがあったので、早速「初級」を受けてみました。
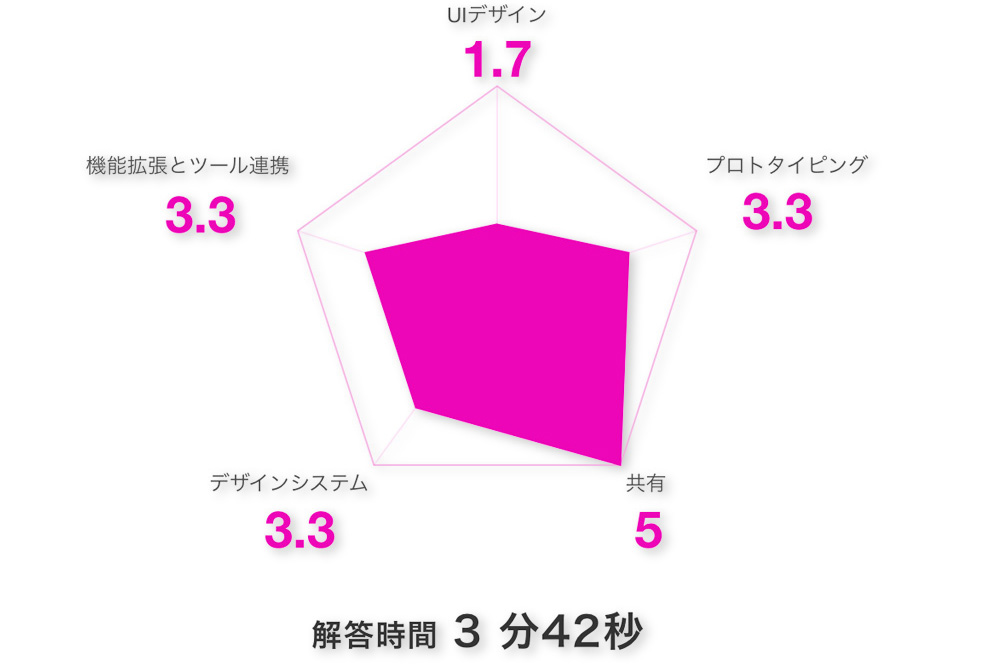
結果は下記にて。初級にも関わらずUIが全然ダメですね。グラフィック専門の私の弱いところです。

「物は使いよう」
本来XDは制作者同士データを共有しながら作業ができたり、お客様の目の前で修正作業を行いながら調整ができたり、様々なプラグインを活用して独自の快適な機能を充実させることもできるのですが、私的にはWEBサイト案件でお客様へのプレゼン用に活用していくのが一番効果的とみています。きっとフル活用されている方の1割も機能が使えていないのですが、今後も『私流』の使い方でもっとXDを有効活用して、素敵なサイトデザインを手掛けていきます。
「ウチのHP、そろそろリニューアルしたいなぁ」のお悩みなどありましたら、お気軽にアサプリにご相談ください。
